 Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
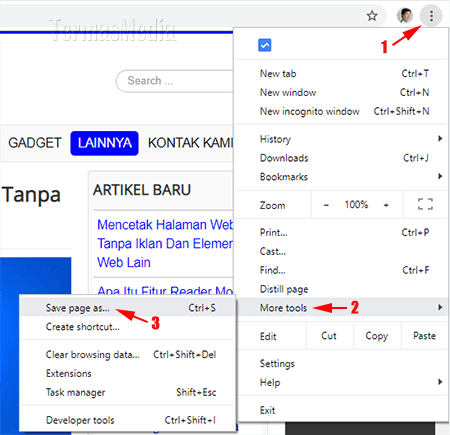
Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
 Membuat Jendela Pop Up Dengan CSS | Tutorial Web Design
Membuat Jendela Pop Up Dengan CSS | Tutorial Web Design
 Cara Membuat Pop Up Gambar Di Html - AR Production
Cara Membuat Pop Up Gambar Di Html - AR Production
 Cara Membuat Auto Pop Up Menggunakan HTML dan CSS - Kursus Website Terbaik
Cara Membuat Auto Pop Up Menggunakan HTML dan CSS - Kursus Website Terbaik
 Cara Membuat Popup 100% Responsive Semua Perangkat
Cara Membuat Popup 100% Responsive Semua Perangkat
 CARA MEMBUAT POPUP LOGIN DAN DAFTAR (SIGNUP) MENGGUNAKAN BOOTSTRAP - Bewok Programming
CARA MEMBUAT POPUP LOGIN DAN DAFTAR (SIGNUP) MENGGUNAKAN BOOTSTRAP - Bewok Programming
 Membuat Popup Image Gallery Dengan Jquery dan HTML5 | Tutorial Web Design
Membuat Popup Image Gallery Dengan Jquery dan HTML5 | Tutorial Web Design
 Cara Membuat Jendela Popup dengan CSS3 - Kursus Web Design
Cara Membuat Jendela Popup dengan CSS3 - Kursus Web Design
 Tutorial Cara Membuat Popup dengan CSS dan Javascript – Jurnal Web
Tutorial Cara Membuat Popup dengan CSS dan Javascript – Jurnal Web
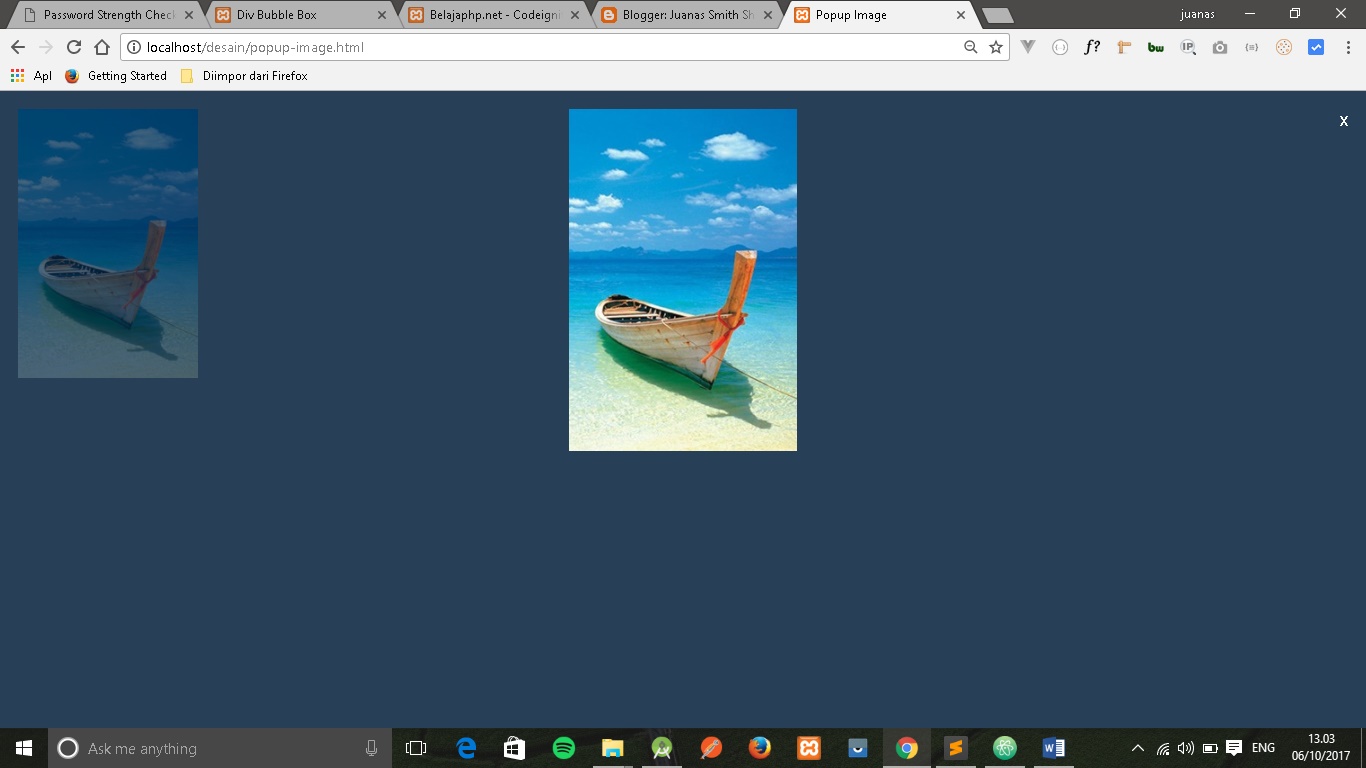
 Membuat Popup Image - Juanas Smith Shared
Membuat Popup Image - Juanas Smith Shared
 Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
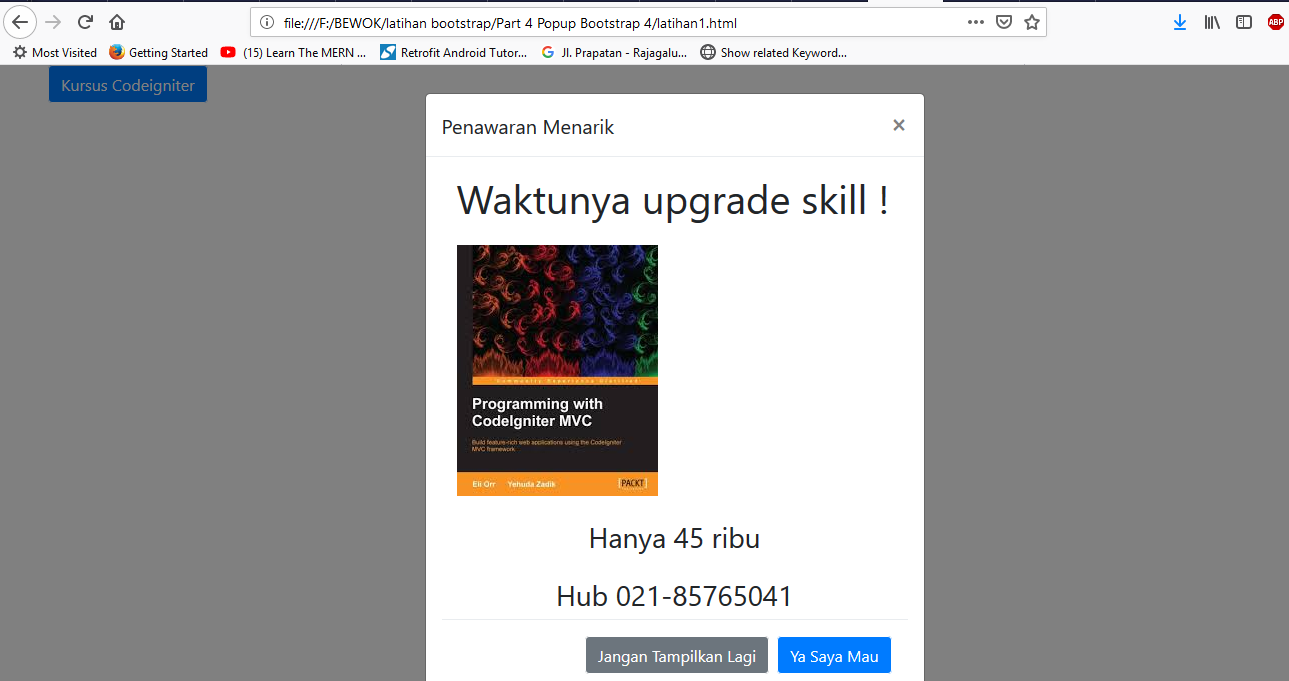
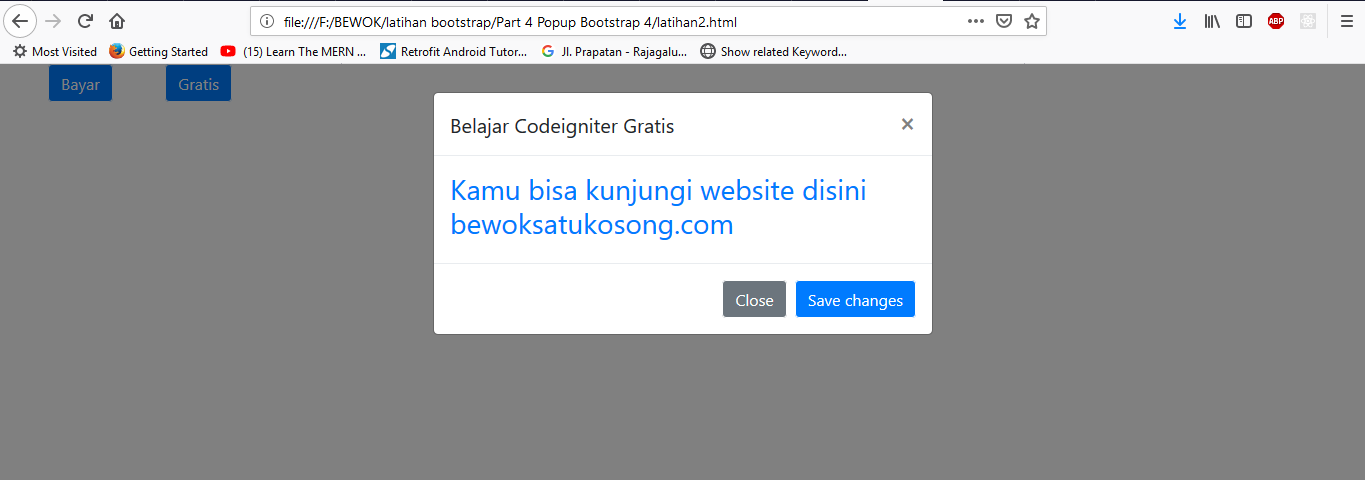
 Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
 Cara Membuat Popup di PHP
Cara Membuat Popup di PHP
 Cara Bikin Pop-Up Keren dan Responsive Kurang dari 5 Menit Hanya dengan Bootstrap - Sahretech
Cara Bikin Pop-Up Keren dan Responsive Kurang dari 5 Menit Hanya dengan Bootstrap - Sahretech
 Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
Cara Membuat Pop Up Gambar dengan Bootstrap - Kursus Website Terbaik
 Membuat Jendela Pop Up Dengan CSS | Tutorial Web Design
Membuat Jendela Pop Up Dengan CSS | Tutorial Web Design

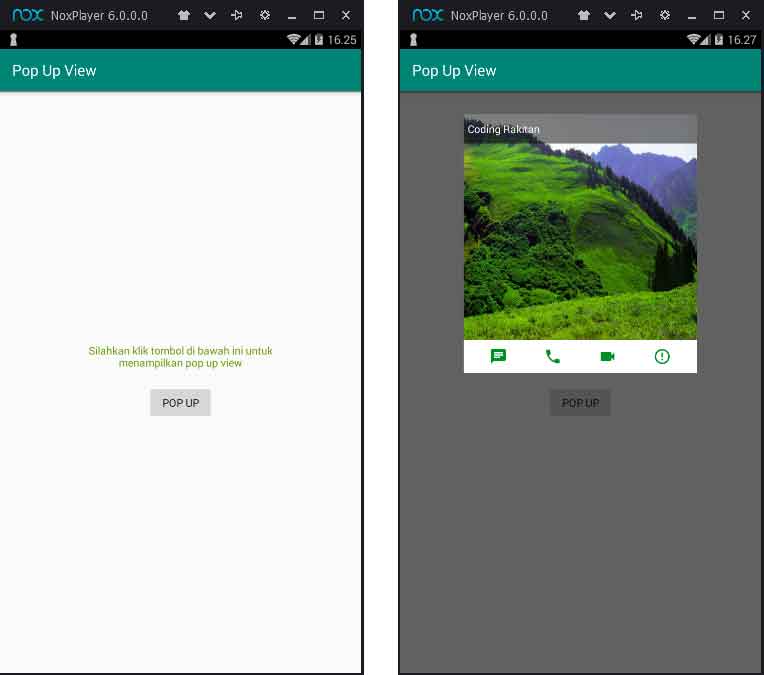
 Cara Membuat Pop Up View Seperti Whatsapp di Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
Cara Membuat Pop Up View Seperti Whatsapp di Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
 Cara Membuat PopUp dengan Javascript • Inwepo
Cara Membuat PopUp dengan Javascript • Inwepo
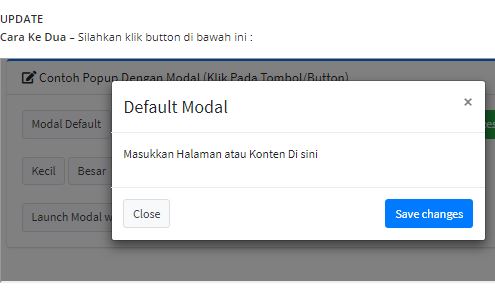
 Cara Membuat Modal (Pop-Up) Menggunakan Bootstrap – AmazingLight DotInfo
Cara Membuat Modal (Pop-Up) Menggunakan Bootstrap – AmazingLight DotInfo
 Modal Window pop up dengan CSS
Modal Window pop up dengan CSS
 Cara Membuat Pop Up Gambar Di Html - AR Production
Cara Membuat Pop Up Gambar Di Html - AR Production
 Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
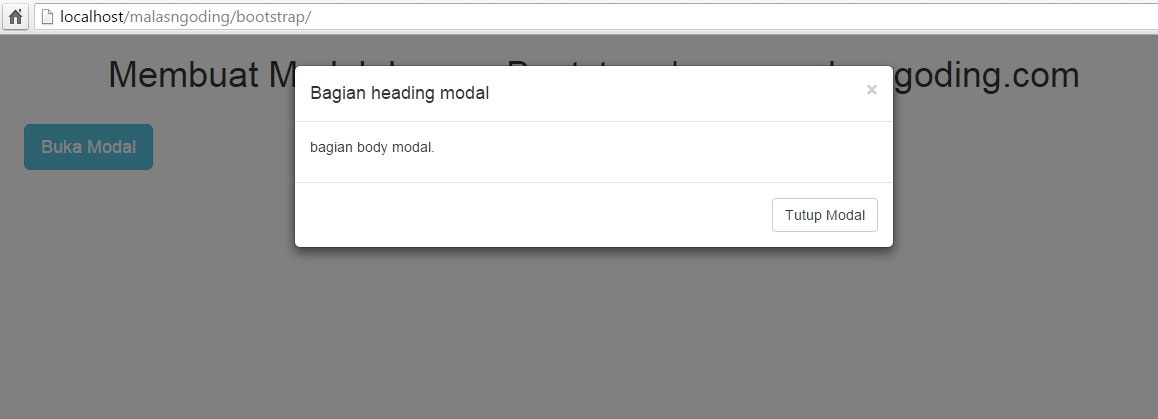
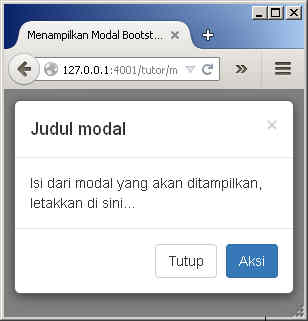
 Bootstrap Part 15 : Membuat Modal Dengan Bootstrap - Malas Ngoding
Bootstrap Part 15 : Membuat Modal Dengan Bootstrap - Malas Ngoding
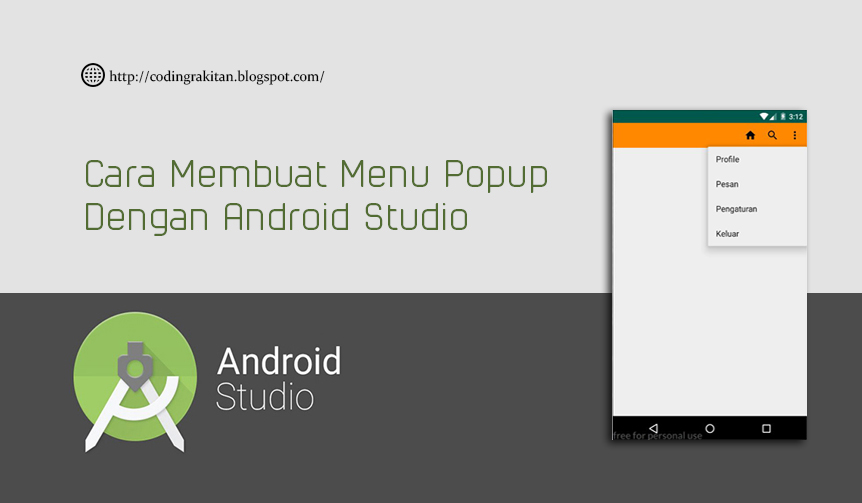
 Cara Membuat Menu Popup Dengan Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
Cara Membuat Menu Popup Dengan Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
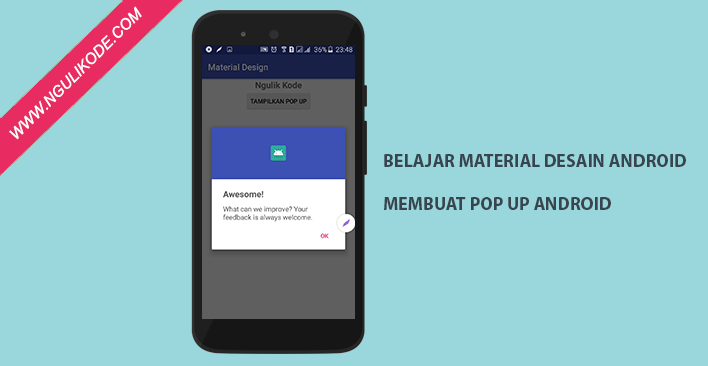
 Belajar Material Desain Android : Cara Membuat Dan Menampilkan Pop Up Android Dengan Android Studio - Ngulik Kode
Belajar Material Desain Android : Cara Membuat Dan Menampilkan Pop Up Android Dengan Android Studio - Ngulik Kode
 Cara Bikin Pop-Up Keren dan Responsive Kurang dari 5 Menit Hanya dengan Bootstrap - Sahretech
Cara Bikin Pop-Up Keren dan Responsive Kurang dari 5 Menit Hanya dengan Bootstrap - Sahretech
 Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
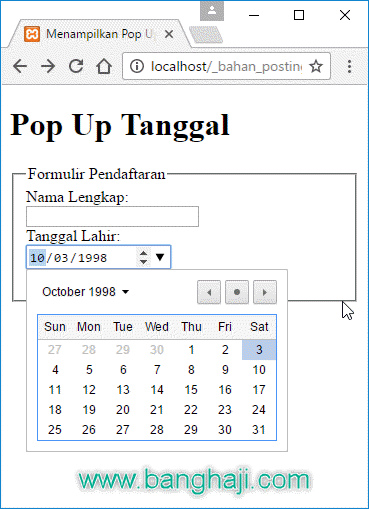
 Kode Praktis HTML5: Menampilkan Pop Up Tanggal - BangHaji DotCom
Kode Praktis HTML5: Menampilkan Pop Up Tanggal - BangHaji DotCom
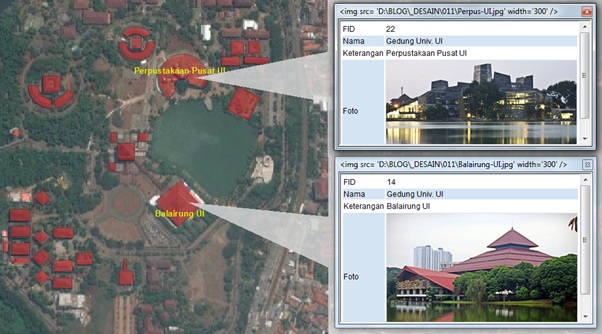
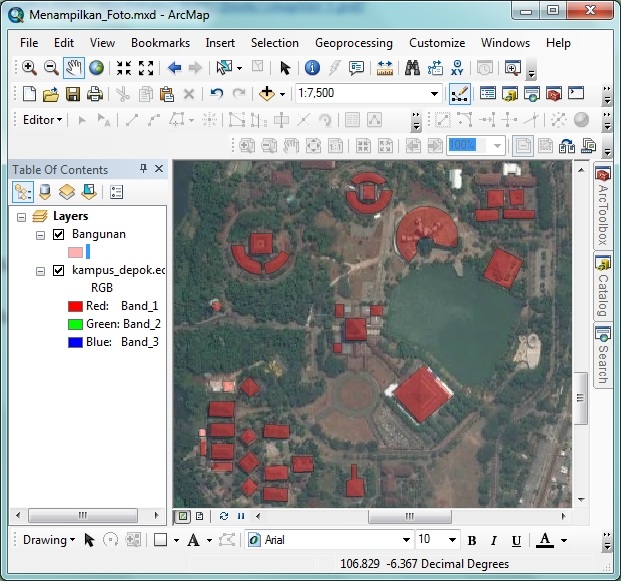
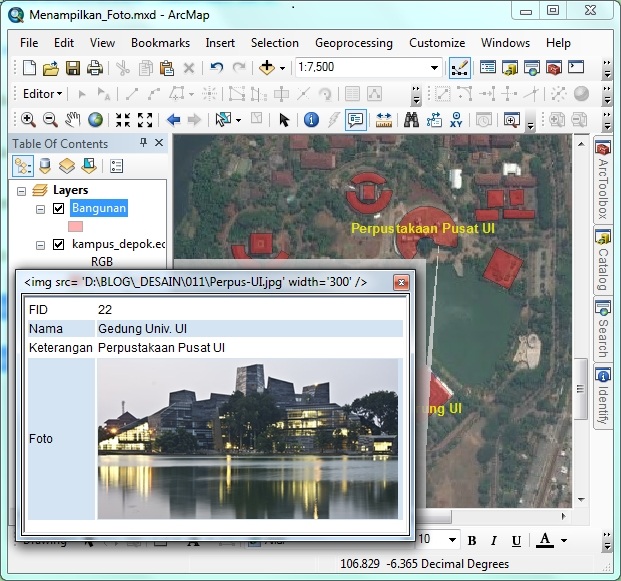
 Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
 Membuat Pop Up Banner Iklan di Blog yang Menarik Perhatian - Rek Blogging
Membuat Pop Up Banner Iklan di Blog yang Menarik Perhatian - Rek Blogging
![]() Cara Membuat Popup Teks pada Icon
Cara Membuat Popup Teks pada Icon
 Cara Membuat Popup Ucapan Ramadhan Responsive di Blog. Update Terbaru 2019
Cara Membuat Popup Ucapan Ramadhan Responsive di Blog. Update Terbaru 2019
 Cara Membuat PopUp dengan Javascript • Inwepo
Cara Membuat PopUp dengan Javascript • Inwepo
 jQuery Mobile (05): Membuat Popup Window - BangHaji DotCom
jQuery Mobile (05): Membuat Popup Window - BangHaji DotCom
 Membuat popup untuk informasi pada website menggunakan jquery | Ambilgratis.com - kami mengumpulkan informasi yang terserak dan tersebar
Membuat popup untuk informasi pada website menggunakan jquery | Ambilgratis.com - kami mengumpulkan informasi yang terserak dan tersebar
 Cara menampilkan Form kalender dengan menggunakan HTML 5 dan bootstrap
Cara menampilkan Form kalender dengan menggunakan HTML 5 dan bootstrap
 Membuat Form Login Bootstrap | Belajar PHP | Belajar Bootstrap
Membuat Form Login Bootstrap | Belajar PHP | Belajar Bootstrap
 5 Plugin Popup WordPress Terbaik
5 Plugin Popup WordPress Terbaik
 Belajar HTML Dasar: Cara Membuat link di HTML (tag a) | Duniailkom
Belajar HTML Dasar: Cara Membuat link di HTML (tag a) | Duniailkom
 10 Plugin Terbaik Pop Up WordPress Gratis
10 Plugin Terbaik Pop Up WordPress Gratis
 Cara Membuat Modal (Pop-Up) Menggunakan Bootstrap – AmazingLight DotInfo
Cara Membuat Modal (Pop-Up) Menggunakan Bootstrap – AmazingLight DotInfo
 Belajar HTML Part 23 Cara Membuat Input File di Form HTML (Form Upload) | Warung Belajar
Belajar HTML Part 23 Cara Membuat Input File di Form HTML (Form Upload) | Warung Belajar
 Cara Membuat Popup di PHP
Cara Membuat Popup di PHP
 Tutorial Menambahkan Foto pada HTML Popup ArcGIS - YouTube
Tutorial Menambahkan Foto pada HTML Popup ArcGIS - YouTube
 Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
 Cara Membuat Popup/Modal dengan CSS3 Murni (Tanpa Javascript/Jquery) - Devaradise
Cara Membuat Popup/Modal dengan CSS3 Murni (Tanpa Javascript/Jquery) - Devaradise
 Bootstrap Part 15 : Membuat Modal Dengan Bootstrap - Malas Ngoding
Bootstrap Part 15 : Membuat Modal Dengan Bootstrap - Malas Ngoding
 Cara Membuat Popup Video dengan Bootstrap - Kursus Web Design
Cara Membuat Popup Video dengan Bootstrap - Kursus Web Design
Belajar PHP - Membuat Popup Pesan - Pemula Belajar
 Tutorial Membuat popup Image dan Collapsibles dengan JQuery Mobile,JQuery - WebHozz Blog
Tutorial Membuat popup Image dan Collapsibles dengan JQuery Mobile,JQuery - WebHozz Blog
 Begini Cara Membuat Spoiler di WordPress
Begini Cara Membuat Spoiler di WordPress
 Desain Blog: Cara Membuat Pop Up di Halaman Depan Blog
Desain Blog: Cara Membuat Pop Up di Halaman Depan Blog
 Apa Itu HTML? Fungsi dan Cara Kerja HTML
Apa Itu HTML? Fungsi dan Cara Kerja HTML
 Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
 Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
 Cara Membuat Background Modal Bootstrap Transparan
Cara Membuat Background Modal Bootstrap Transparan
 membuat PopUp menu dengan netbeans – Belajar Koding
membuat PopUp menu dengan netbeans – Belajar Koding
 How to Set a Background Image in HTML - wikiHow
How to Set a Background Image in HTML - wikiHow
 Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
 Membuat Game Snake Dengan HTML5 dan JQuery - Malas Ngoding
Membuat Game Snake Dengan HTML5 dan JQuery - Malas Ngoding
 Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
 Belajar HTML Part 2 Membuat File HTML | Warung Belajar
Belajar HTML Part 2 Membuat File HTML | Warung Belajar
 Cara membuat tombol Media Sosial Sticky mengambang dengan CSS - Codingan
Cara membuat tombol Media Sosial Sticky mengambang dengan CSS - Codingan
 Cara Membuat Blog di Weebly Gak Pake Ribet! - Niagahoster Blog
Cara Membuat Blog di Weebly Gak Pake Ribet! - Niagahoster Blog
 Cara Menggunakan Pop Up Jenis Magnific Dengan Plugins Jquery
Cara Menggunakan Pop Up Jenis Magnific Dengan Plugins Jquery
 Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
Belajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag image) | Duniailkom
 Popup Maker – Plugin Pembuat Popup Keren untuk WordPress
Popup Maker – Plugin Pembuat Popup Keren untuk WordPress
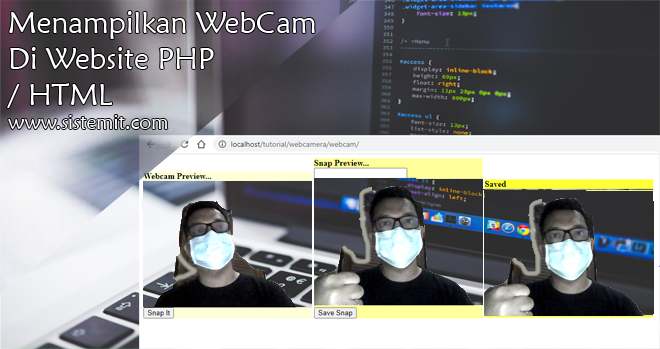
 Cara Mengakses Webcam di Web PHP HTML JAVASCRIPT
Cara Mengakses Webcam di Web PHP HTML JAVASCRIPT
 Cara Membuat Pop Up Dengan Jquery
Cara Membuat Pop Up Dengan Jquery
 Cara Membuat Auto Pop UP Responsive Menggunakan Bootstrap - YouTube
Cara Membuat Auto Pop UP Responsive Menggunakan Bootstrap - YouTube
 Cara Membuat Pop Up View Seperti Whatsapp di Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
Cara Membuat Pop Up View Seperti Whatsapp di Android Studio ~ CODING RAKITAN | INSPIRASI CODING TERUPDATE | android studio | laravel | php
 Dasar JavaScript - Belajar Pengembangan Web | MDN
Dasar JavaScript - Belajar Pengembangan Web | MDN
 Belajar HTML Part 23 Cara Membuat Input File di Form HTML (Form Upload) | Warung Belajar
Belajar HTML Part 23 Cara Membuat Input File di Form HTML (Form Upload) | Warung Belajar
 Cara Membuat PopUp dengan Javascript • Inwepo
Cara Membuat PopUp dengan Javascript • Inwepo
 Cara Meretas Situs Web Menggunakan Kode Dasar HTML: 9 Langkah
Cara Meretas Situs Web Menggunakan Kode Dasar HTML: 9 Langkah
 Membuat all Checklist pada checkbox - CodePolitan.com
Membuat all Checklist pada checkbox - CodePolitan.com
 Cara Membuat Menu Dropdown Sederhana - Nyekrip
Cara Membuat Menu Dropdown Sederhana - Nyekrip
 Cara membuat efek foto 3D pop up di photohsop + video | Tutorial89
Cara membuat efek foto 3D pop up di photohsop + video | Tutorial89
 Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
Cara Membuat Lightbox Popup Gallery dengan Magnific Popup & Datatables plugin | Codekop - Tempat Asik Belajar Koding
 5 Plugin Popup WordPress Terbaik
5 Plugin Popup WordPress Terbaik
 Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
 Cara Membuat Menu Di Blog
Cara Membuat Menu Di Blog
 Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
Belajar Menggunakan Pop Up Atau Modal Part 4 Bootstrap 4 - Bewok Programming
 Menyimpan Halaman Web Ke Format HTML Untuk Dibuka Secara Offline
Menyimpan Halaman Web Ke Format HTML Untuk Dibuka Secara Offline
 Cara Membuat Website Mobile Friendly dalam 11 Langkah
Cara Membuat Website Mobile Friendly dalam 11 Langkah
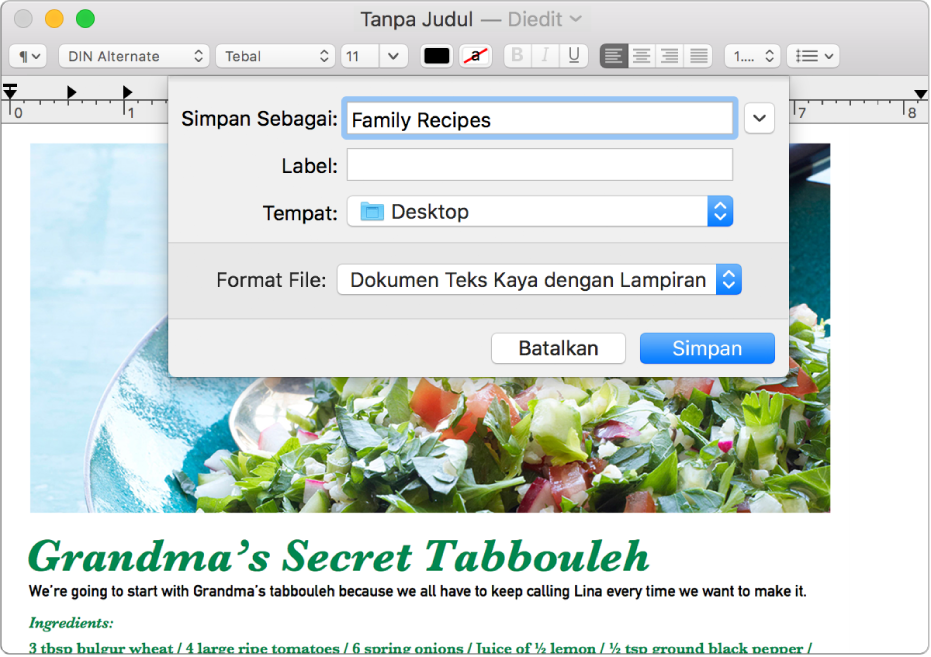
 Petunjuk Pengguna TextEdit untuk Mac - Apple Support
Petunjuk Pengguna TextEdit untuk Mac - Apple Support
 Membuat Pop Up Window dengan Javascript
Membuat Pop Up Window dengan Javascript
 Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4 - Malas Ngoding
 Cara menampilkan Form kalender dengan menggunakan HTML 5 dan bootstrap
Cara menampilkan Form kalender dengan menggunakan HTML 5 dan bootstrap
 Cara Membuat Browser Menjadi Lokal Web Server - Blog | Dicoding Indonesia | Blog | Dicoding Indonesia
Cara Membuat Browser Menjadi Lokal Web Server - Blog | Dicoding Indonesia | Blog | Dicoding Indonesia
 Membuat Popup dengan HTML, CSS3, dan JQuery Tanpa Plugin - ilmuwebsite.com
Membuat Popup dengan HTML, CSS3, dan JQuery Tanpa Plugin - ilmuwebsite.com
 11 WordPress Plugins untuk membuat Popup di blog Anda
11 WordPress Plugins untuk membuat Popup di blog Anda
 Membuat Menu Bertingkat (Tree Menu) dengan Dreamweaver – Achmatim.Net
Membuat Menu Bertingkat (Tree Menu) dengan Dreamweaver – Achmatim.Net
 Cara Membuat Gallery Menggunakan Divi | Bikin.website Manual Knowledge Base
Cara Membuat Gallery Menggunakan Divi | Bikin.website Manual Knowledge Base
 Membuat Signature Gambar di Webmail Roundcube
Membuat Signature Gambar di Webmail Roundcube
 Display Pop-Up Text In PowerPoint (Screen Tip Mouseover) - YouTube
Display Pop-Up Text In PowerPoint (Screen Tip Mouseover) - YouTube
 Belajar Pemrograman Game dengan PyGame (Tutorial Step-by-step untuk Pemula)
Belajar Pemrograman Game dengan PyGame (Tutorial Step-by-step untuk Pemula)

Cara Membuat Pop Up Gambar Di Html
Oct 13, 2023